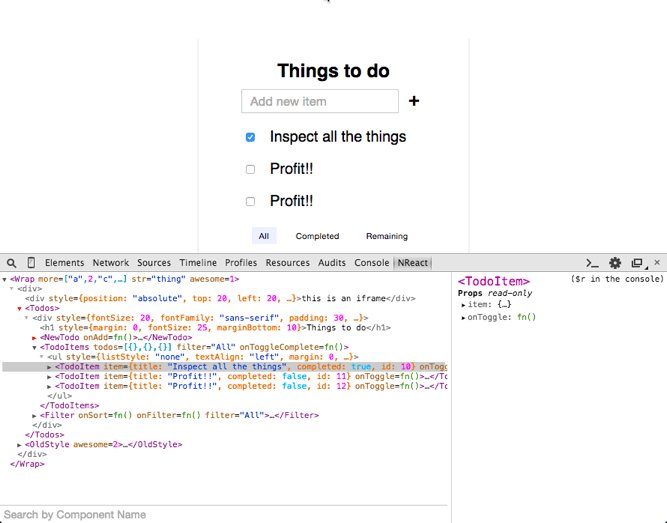
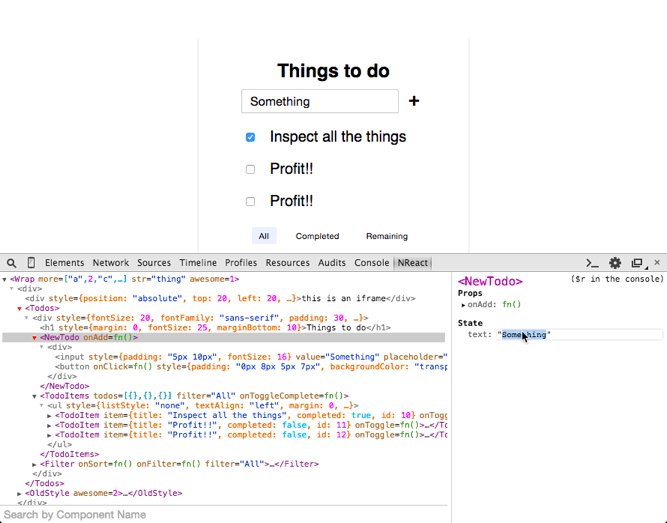
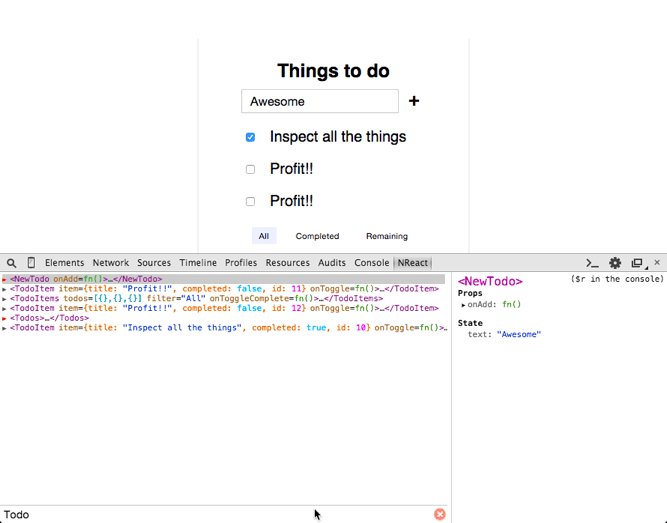
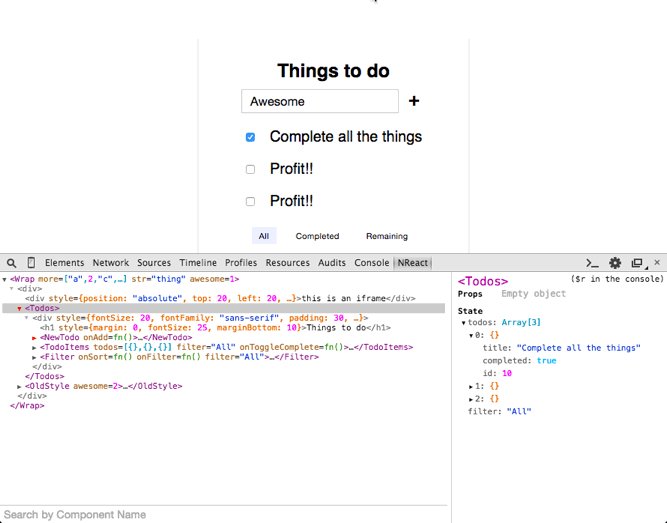
дэн on Twitter: "A new version of React DevTools is now available for Chrome! Give it a try. https://t.co/Op4KMbwtMR https://t.co/nMMVIW8pCi" / Twitter

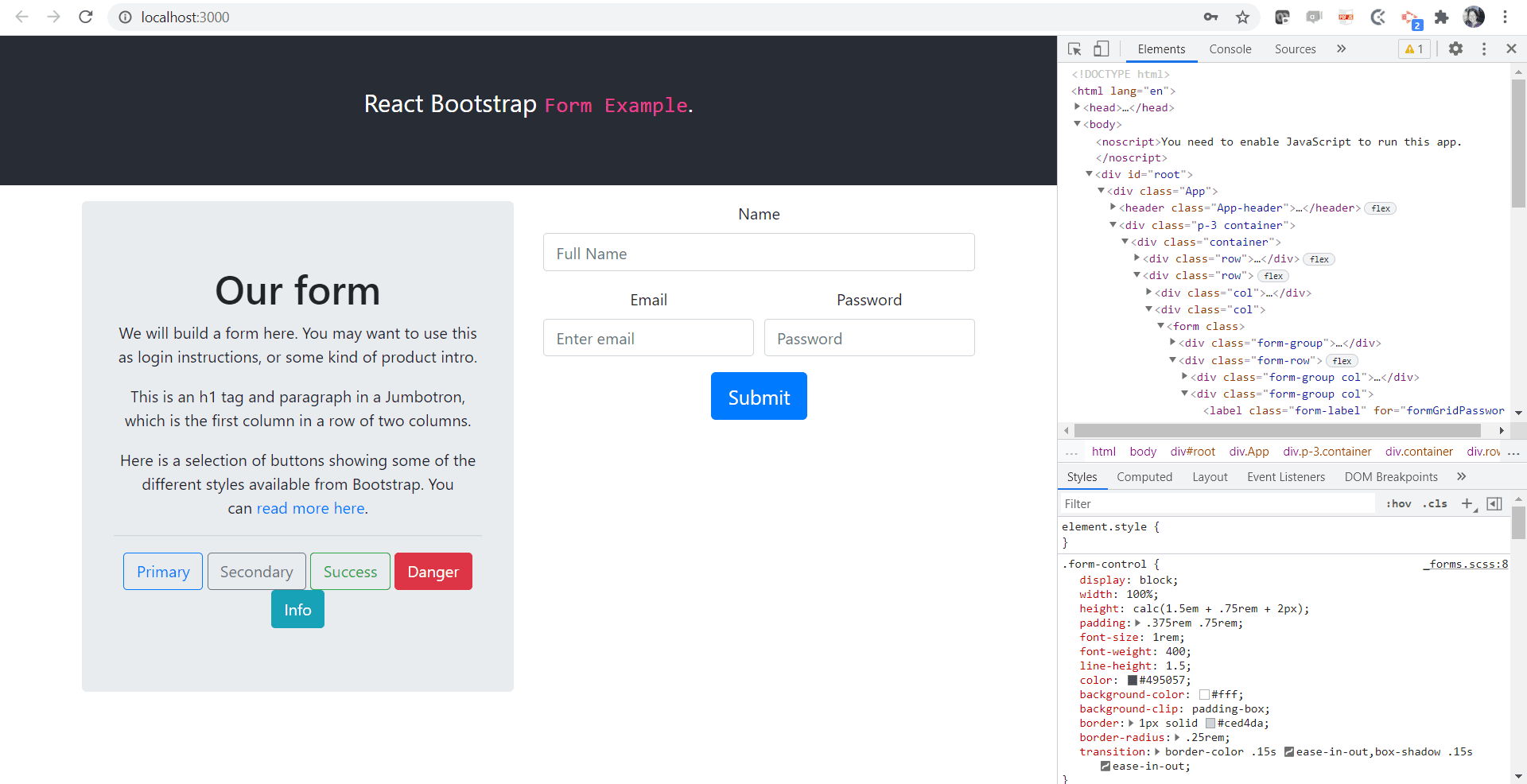
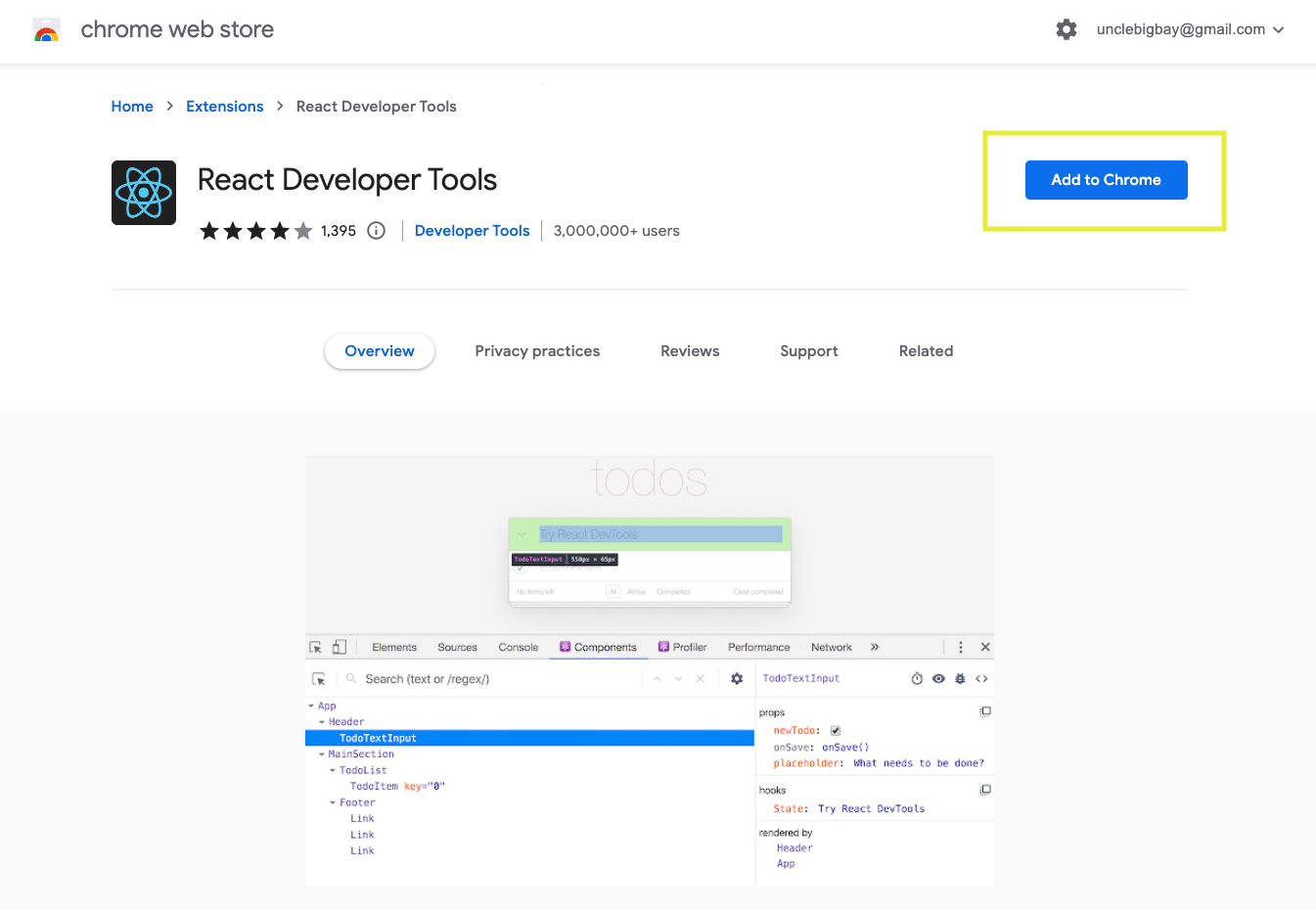
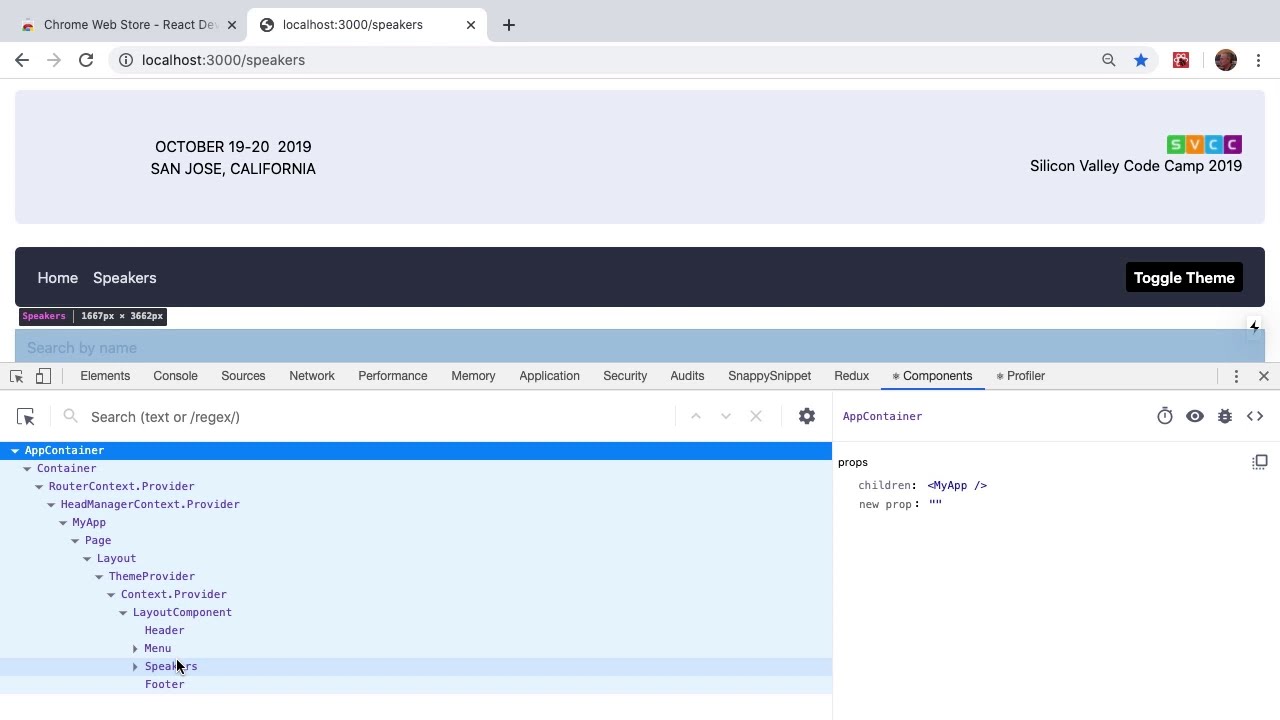
reactjs - Debugging a React App, with Chrome extension "React Developer Tools 4.10.1" I'm expecting to see a React Tab - Stack Overflow

Bug: New Components and Profiler tabs missing in Chrome DevTools · Issue #18546 · facebook/react · GitHub